Inhaltsverzeichnis
In der Welt des User Experience (UX) Designs gibt es ein interessantes Tool: Wireflow ein kostenloses, quelloffenes Online-Tool, das es ermöglicht, beeindruckende Wire- und User-Flow-Prototypen zu entwerfen.
Das Beste daran? Es funktioniert ausschließlich im Browser, ohne dass Sie in komplexe Grafikprogramme investieren oder über fortgeschrittene Designfähigkeiten verfügen müssen.

Aber was sind User Flows eigentlich?
Diese Diagramme werden im UX-Design eingesetzt, um Probleme aus der Perspektive des Benutzers genau zu untersuchen.
Sie zeigen die genauen Schritte, die ein Benutzer unternehmen muss, um eine bestimmte Aufgabe abzuschließen, sei es das Versenden einer E-Mail, das Öffnen einer Seite in einem Bericht, das Hochladen einer Datei und vieles mehr.
Das Entwerfen des User Flows ermöglicht es Ihnen, die Kohärenz Ihrer Idee zu testen, um festzustellen, ob sie übermäßig komplex ist, und die notwendigen Änderungen vorzunehmen.
Frühzeitige Integration für maximale Vorteile
User Flows unterstützen Sie dabei, Unstimmigkeiten in Ihren Überlegungen in den frühen Stadien zu identifizieren, in denen es vergleichsweise einfach ist, Korrekturen vorzunehmen.
Ein oft übersehener Aspekt in der UX-Phase, können sie jedoch erheblich zur Verbesserung des gesamten UX beitragen und während des Designprozesses Geld sparen.
Hier sind einige Vorteile, die sie bringen können, um Ihre Ideen zum Leben zu erwecken:
- Früherkennung von Unstimmigkeiten: User Flows helfen Ihnen dabei, Unstimmigkeiten in Ihren Überlegungen in den frühen Stadien zu identifizieren, in denen es vergleichsweise einfach ist, Korrekturen vorzunehmen.
- Präsentation leicht gemacht: Sie sind eine wunderbare Möglichkeit, Ihre Idee den Stakeholdern zu zeigen, ohne sich in aufwändigen Designarbeiten zu verlieren.
- Visualisierung aus Benutzersicht: Sie ermöglichen es Ihnen, Aufgaben aus der Perspektive des Benutzers zu visualisieren und die notwendigen Informationen zu identifizieren, die auf dem Bildschirm für den Abschluss der Aufgabe angezeigt werden müssen. Darüber hinaus helfen sie dabei, wertvolles Feedback zu sammeln.
Wireflow – Mehr als nur ein Tool
Wireflow bietet eine breite Palette vorgefertigten benutzerdefinierten Vorlagen, die verschiedene Web-Elemente, Anwendungsfälle, Interaktionen und mehr umfassen.
Das Tool wurde mit dem Hauptziel entwickelt, Prozesse in den frühen Stadien des Brainstormings und der Projektplanung zu optimieren.
Doch wie funktioniert das Ganze? Hier die Anleitung
1. Die Webseite öffnen (keine Anmeldung erforderlich)
Der Einstieg ist sehr einfach. Klicke einfach auf den Link, um zu Wireflow zu gelangen. Hier ist keine lästige Anmeldung oder Registrierung für ein kostenloses Konto erforderlich. Ein simpler Klick, und du bist drin!
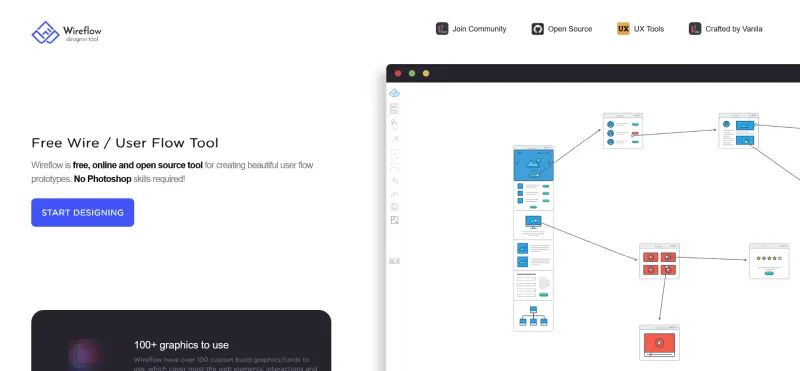
2. Der Editor: Kreativität im Überfluss
Sobald du im Editor landest, erwarten dich auf der linken Seite bereits integrierte Vorlagen im Seitenbereich. Nutze die Suchleiste oben, um gezielt nach Elementen wie Medien, Blogs, Anmeldungen und mehr zu suchen. Die Welt deiner Kreativität steht dir offen.

3. Drag and Drop: Kinderleicht!
Du brauchst nur Drag-and-Drop! Ziehe die gewünschte Karte bzw. Vorlage oder das gewünschte Element auf die Leinwand. Ein Klick darauf öffnet den rechten Seitenbereich, in dem du den Text ändern, die Kopfzeile ein- oder ausblenden und mehr kannst. So einfach kann Design sein!

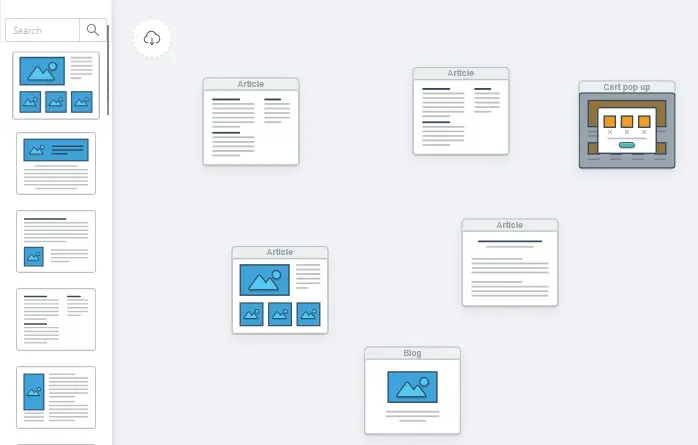
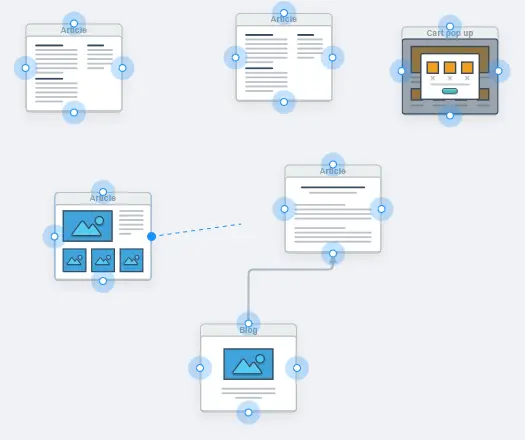
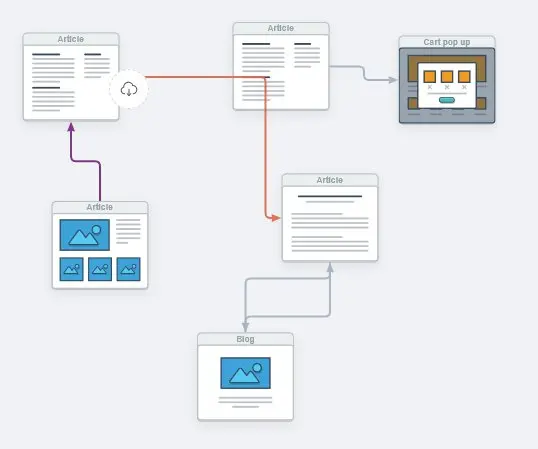
4. Verbindungen knüpfen: Ein Kinderspiel
Wiederhole die Schritte, um alle benötigten Elemente auf die Leinwand zu setzen, und dann geht’s ans Verbinden. Schweb mit der Maus über einen Punkt am Rand eines Elements, und sieh zu, wie sie sich in ein Kreuz verwandelt. Zieh sie dann zu dem Punkt des anderen Elements, das du verbinden möchtest!

5. Feinschliff: Gestalte nach deinen Vorstellungen
Nimm dir die Verbindungen bzw. Pfeile vor und verändere Farbe, Form, Größe, Label und mehr über das kontextsensitive Menü auf der rechten Seite. Gib deinem Diagramm den letzten Schliff und mach es zu deinem eigenen Kunstwerk.

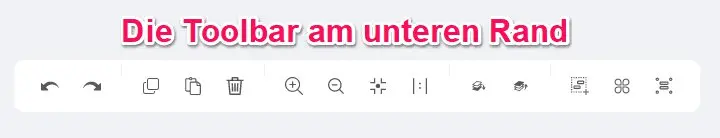
6. Werkzeuge für den Alltag: Toolbar-Magie
Die Toolbar am unteren Rand des Interfaces bietet dir Routineoptionen wie Kopieren/Einfügen, Nach vorne/hinten bringen, Löschen, Ein- und Auszoomen und mehr. Diese kleinen Helfer machen das Arbeiten mit Wireflow zum reinen Vergnügen.

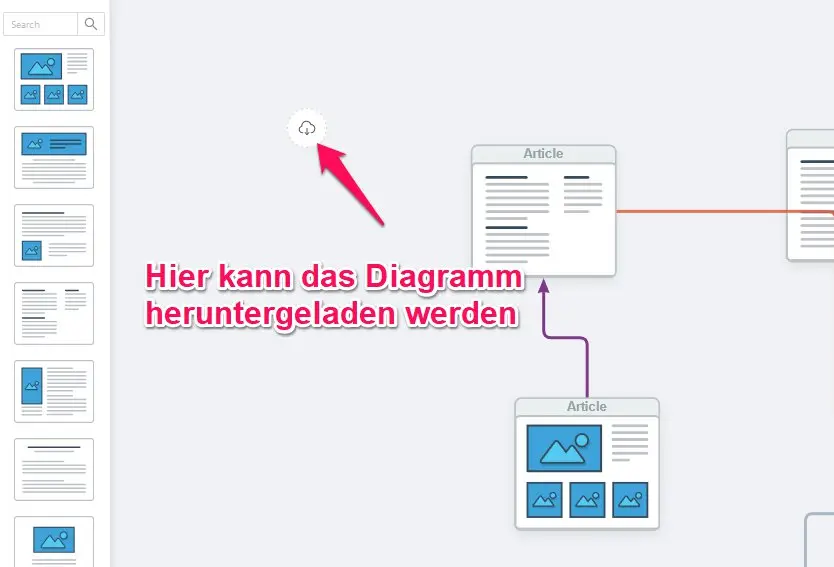
7. Zum Schluß das Diagramm herunterladen und teilen
Sobald dein User Flow-Diagramm steht und es dir gefällt, klicke auf das „Download“-Symbol oben links, um es im JPG-Format auf deinem Computer zu speichern. Jetzt kannst du es überall teilen.

Warum du Wireflows für effektives Design nutzen solltest!
Wireflows, eine Kombination aus Wireframes und Flowcharts, sind ein gutes Werkzeug für Webentwickler und Designer, um komplexe Websites und Apps zu planen und zu gestalten. Hier einige Gründe, warum du Wireflows in deinem Designprozess einsetzen solltest:
1️⃣ Klare Strukturierung: Wireflows ermöglichen es, die Benutzererfahrung auf einer höheren Ebene zu betrachten und die Navigation und Interaktionen auf einer Website oder App klar zu strukturieren.
2️⃣ Visualisierung von Prozessen: Mit Wireflows kannst du komplexe Interaktionsabläufe visuell darstellen, um zu verstehen, wie Benutzer durch deine Website oder App navigieren und wie verschiedene Bildschirme miteinander interagieren.
3️⃣ Kollaboration fördern: Wireflows dienen als gemeinsame Referenz für Designer, Entwickler und andere Stakeholder, um Ideen zu diskutieren, Feedback zu geben und gemeinsam an der Optimierung der Benutzererfahrung zu arbeiten.
4️⃣ Identifizierung von Engpässen: Durch die Visualisierung von Benutzerflüssen können Engpässe und Probleme in der Navigation frühzeitig erkannt und behoben werden, bevor sie sich auf die Entwicklung auswirken.
5️⃣ Effiziente Kommunikation: Wireflows erleichtern die Kommunikation zwischen verschiedenen Teams und ermöglichen es, komplexe Konzepte und Ideen klar und verständlich zu vermitteln.
6️⃣ Grundlage für Prototyping: Wireflows können als Grundlage für das Prototyping dienen, um interaktive Modelle zu erstellen und das Benutzererlebnis zu testen, bevor mit der eigentlichen Entwicklung begonnen wird.
Fazit: Nutze die Power von Wireflow
In der Welt des UX-Designs ist es unerlässlich, Werkzeuge zu haben, die den Prozess vereinfachen, ohne dabei Kreativität und Effizienz zu opfern. Wireflow steht an vorderster Front, um diese Balance zu halten.
Nutze die Vorteile dieses beeindruckenden Tools, um Ihre Ideen zum Leben zu erwecken, Unstimmigkeiten zu beseitigen und Ihr UX-Design auf ein neues Niveau zu heben. Die Zukunft des Designs liegt in Ihrer Hand – starten Sie noch heute mit Wireflow!
Tipp: Hier findest du auch ein paar Tools um online Infografiken zu erstellen oder beauftrage einfach einen Freelancer.
Datum: 26. Dezember 2023 / Zuletzt aktualisiert: 1. Mai 2024 von Chris Kellner